Almost all the images from my website are PNG files due to fact that this is a lossless image format. So, no data is lost when compressing the image. In order to obtain them, I used a lot of programs starting with the old Macromedia Fireworks, Adobe PhotoShop and others. Most of them will allow you to save a screenshot in PNG file format but the problem with this format is the size of files, they do offer quality - but at a cost - size. If you want the smallest images, use GIF format, optimize them and you get smaller images. How about quality? You can`t compare them with PNG files.
Obviously, I needed a software that would allow me to compress existing PNG files - making them smaller. I tested several free programs such as OptiPNG but I don`t like to use command line. Linux users will feel comfortable but it`s a different story with Windows users. So, I needed an alternative.
That`s how I discovered PNGOUTWin. Probably this made me curious: the developer claimed that it can obtain the highest level of image compression. According to this case study it seems to be true so I decided to test this myself.
Short PNGOUTWin Review: I will try to be short. This is a small but powerful utility that allows you to reduce the size of one or more PNG files, obtaining the best possible results without losing from quality. That`s what I am using it for, additionally he is able to convert and compress to PNG from TIFF, GIF, BMP, and other formats. You can expect to obtain the best compression results for PNG files. The software is fully functional for 30 days and you can download this application from developer homepage. After this period you will need to buy it. At the moment that I wrote this article it was available only for Windows users.
PNGOUTWin Quick Guide: Here`s how to obtain the best compression for PNG files in Windows using PNGOUTWin. I installed the application on my computer and went to program settings.
The first tab is named ``OutPut``. By default, the program will create a new folder with the new, smaller files. Short after, I`ve decided that I don`t need a copy of original files so I decided to use ``Overwrite original files`` feature. Probably you will do the same.
The second tab is named ``Performance``. Probably using ``Smart`` priority level is the smartest thing to do here. At least that`s what I chosen. As you can see you can specify the PNGOUT threads and the default is two. I also keep them at 2 as I don`t have a powerful laptop, feel free to use more of them if you have a powerful computer but don`t set this too high.
The third and the most important tab named ``Strategy``. Unless you have a good reason to choose something else, I advise you to select Xtreme (Slowest) level. If you want to reduce the size of PNG files at maximum this is the best option.
That`s the settings that I use and get the best results. Now, I will show you at what to expect when using this program. Keep in mind that results may vary depending on your images but one thing is for sure: their size will be reduced. I have performed a small test using the settings that I just described. The first thing to do is to load images and you have two options, I have highlighted them:
A - Open a file to compress ( or select more of them )
B - Compress all PNG files in a folder ( batch mode )
In this example, I will choose a folder that contains several different images that contains a variety of colors. So I used the second option ( B ) the one with all files in a folder ( batch mode ).
Just to be clear about this. I`ve made 8 screenshots at this size 300x240 ( approximately ). I took them from Windows 7. The path is Libraries - Pictures - Sample Pictures. All of them were saved in PNG format. The original files were around 825 KB.
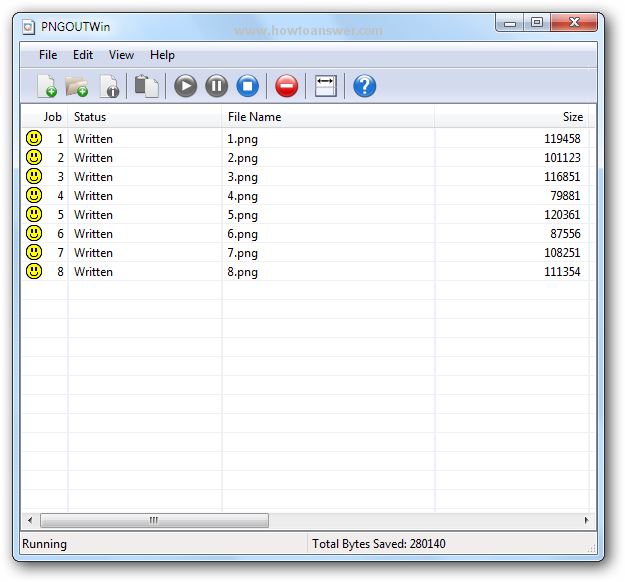
Using the batch mode option, I have added the folder that contains all 8 screenshots and the program optimized them. Since the windows was too large I decided to resize it and put here the first part.
Here is the second part of that image, you can`t see the time spent for each images ( around 4-5 seconds ) but that`s not important. As you can see, I have highlighted the differences between the original and new files. The program allows you to see the change in bytes and percent for each file. If you look down, you can see the total bytes saved. In this case it was 280140 bytes which means 273.574219 kilobytes.
Here is the new size of that folder, from 825 KB it was reduced at 551 KB. It means that PNGOUTWin was able to reduce the size of pics with 33 % ( an approximate value ). That`s a lot, especially when you have hundreds or thousands of images. All images used in this article ( 10 ) were resized with this program.
Since I am a fan of free, open-source software it`s hard for me to recommend a shareware program. However, there are several exceptions when I would recommend you to buy a program and PNGOUTWin is one of them. As you know, Google said that speed is a part of their ranking algorithm. Therefore, PNGOUTWin can help you save bandwidth and make your website load faster and that`s why it`s extremely useful for people like me.